استخدام طراح: میتوانید از یک طراح گرافیک بخواهید فایل لایهباز طراحی شما را ایجاد کند.
در نرمافزارهای گرافیکی مانند Photoshop، میتوانید با استفاده از گزینه Flatten Image تمام لایهها را به یک لایه واحد تبدیل کنید.
سپس فایل را با فرمتهایی مانند JPG، PNG یا TIFF ذخیره کنید.
حجم بالای فایل: فایلهای لایهباز به دلیل داشتن لایههای متعدد، حجم بالایی دارند.
عدم سازگاری: برخی فایلهای لایهباز ممکن است در نرمافزارهای دیگر به درستی باز نشوند.
پیچیدگی در ویرایش: اگر فایل به درستی سازماندهی نشده باشد، ویرایش آن میتواند دشوار باشد.
حقوق مالکیت: هنگام استفاده از فایلهای لایهباز دانلود شده، به حقوق مالکیت و مجوزهای استفاده توجه کنید.
ویروسها: فایلهای لایهباز را از منابع معتبر دانلود کنید تا از خطر ویروسها در امان باشید.
فایلهای لایهباز ابزار قدرتمندی برای طراحان گرافیک هستند و با تسلط بر نحوه کار با آنها، میتوانید طراحیهای حرفهای و انعطافپذیر ایجاد کنید.
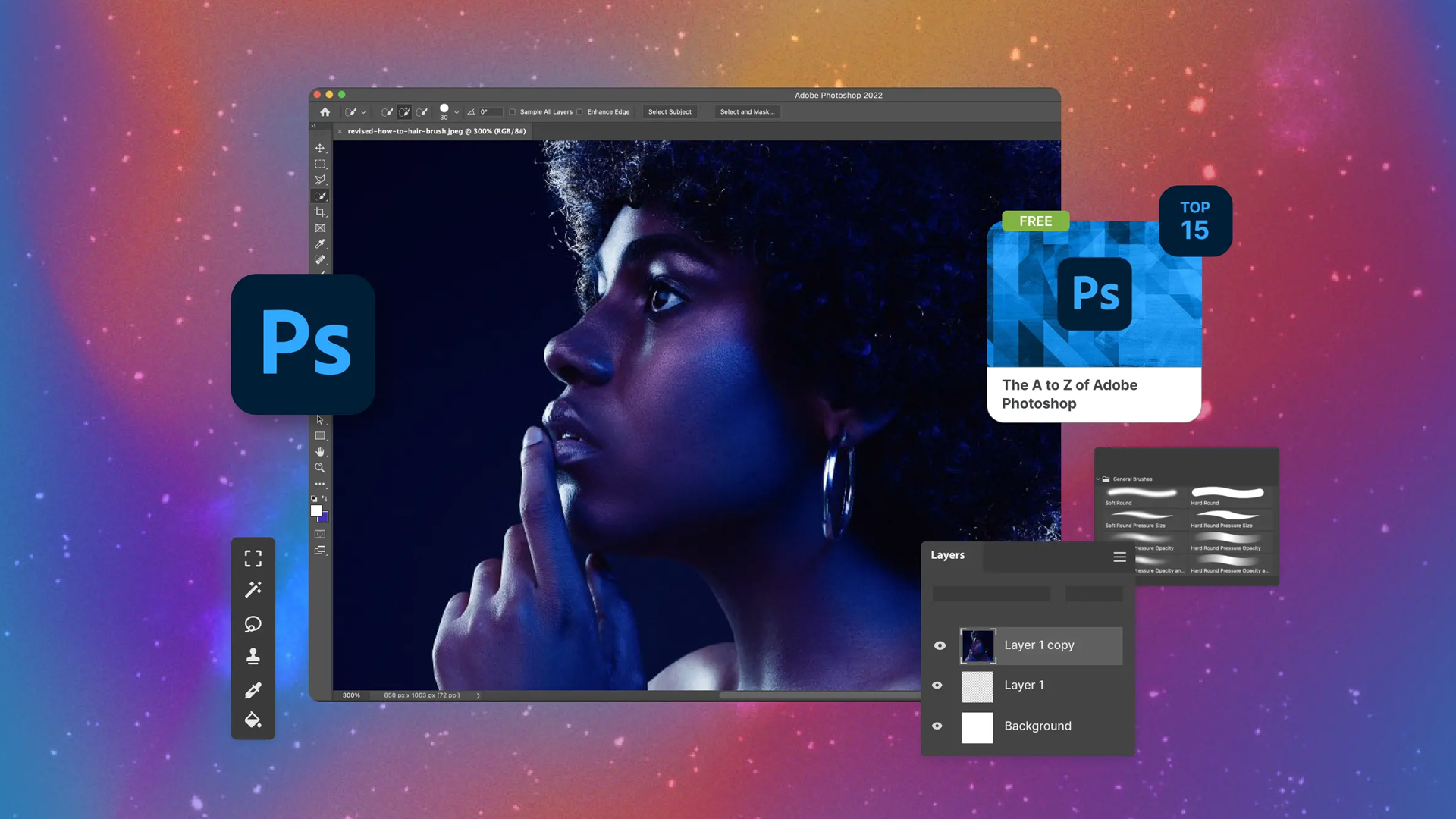
ایجاد فایل لایهباز در فتوشاپ (Photoshop) بسیار ساده است و به شما این امکان را میدهد که هر بخش از طراحی خود را در لایههای جداگانه قرار دهید. در اینجا مراحل ایجاد و کار با فایلهای لایهباز در فتوشاپ به طور کامل توضیح داده شده است:
1. ایجاد یک فایل جدید لایهباز
فتوشاپ را باز کنید.
از منوی File گزینه New را انتخاب کنید (یا از کلیدهای ترکیبی Ctrl+N در ویندوز یا Cmd+N در مک استفاده کنید).
در پنجره باز شده، اندازههای مورد نظر خود را وارد کنید (مثلاً عرض و ارتفاع).
رزولوشن (Resolution) را تنظیم کنید (معمولاً 300 PPI برای چاپ و 72 PPI برای وب).
حالت رنگ (Color Mode) را انتخاب کنید (معمولاً RGB برای وب و CMYK برای چاپ).
روی Create کلیک کنید.
2. اضافه کردن لایههای جدید
پس از ایجاد فایل، به طور پیشفرض یک لایه Background دارید.
برای اضافه کردن لایههای جدید:
به پنل Layers بروید (اگر پنل Layers را نمیبینید، از منوی Window گزینه Layers را انتخاب کنید).
روی آیکون New Layer (علامت +) در پایین پنل Layers کلیک کنید.
یا از کلیدهای ترکیبی Shift+Ctrl+N (ویندوز) یا Shift+Cmd+N (مک) استفاده کنید.
3. کار با لایهها
نامگذاری لایهها: روی نام لایه دوبار کلیک کنید و نام جدید را وارد کنید.
جابهجایی لایهها: لایهها را در پنل Layers با کلیک و کشیدن به بالا یا پایین جابهجا کنید.
گروهبندی لایهها: چند لایه را انتخاب کنید (با نگه داشتن Ctrl یا Cmd و کلیک روی لایهها) و سپس روی آیکون New Group در پایین پنل Layers کلیک کنید.
قفل کردن لایهها: روی آیکون قفل در بالای پنل Layers کلیک کنید تا لایه قفل شود.
4. اضافه کردن محتوا به لایهها
متن: از ابزار Text Tool (T) استفاده کنید و متن خود را تایپ کنید. یک لایه جدید به طور خودکار ایجاد میشود.
شکلها: از ابزار Shape Tool (U) استفاده کنید و شکلهایی مانند مستطیل، دایره یا خط رسم کنید.
تصاویر: تصویر خود را با کشیدن و رها کردن (Drag & Drop) به داخل فتوشاپ اضافه کنید یا از منوی File گزینه Place Embedded را انتخاب کنید.
5. ویرایش لایهها
تغییر اندازه: از ابزار Transform (کلیدهای Ctrl+T یا Cmd+T) استفاده کنید.
چرخش: با ابزار Transform، لایه را بچرخانید.
ماسکها: روی آیکون Add Layer Mask در پایین پنل Layers کلیک کنید تا یک ماسک به لایه اضافه شود.
افکتها: روی لایه راستکلیک کنید و Blending Options را انتخاب کنید تا افکتهایی مانند سایه، نور و ... اعمال کنید.
6. ذخیره فایل لایهباز
از منوی File گزینه Save As را انتخاب کنید.
فرمت PSD را انتخاب کنید (این فرمت لایهها را حفظ میکند).
محل ذخیرهسازی را انتخاب کنید و روی Save کلیک کنید.
7. تبدیل فایل لایهباز به فلت (Flat)
اگر میخواهید فایل لایهباز خود را به یک فایل فلت (بدون لایههای مجزا) تبدیل کنید:
از منوی Layer گزینه Flatten Image را انتخاب کنید.
سپس فایل را با فرمتهایی مانند JPG یا PNG ذخیره کنید.
8. نکات مهم در کار با فایلهای لایهباز
سازماندهی لایهها: همیشه لایهها را نامگذاری و گروهبندی کنید تا مدیریت آنها آسانتر شود.
عدم تخریب: از ابزارهایی مانند ماسکها و لایههای تنظیم (Adjustment Layers) استفاده کنید تا تغییرات غیرتخریبی ایجاد کنید.
رزولوشن: برای چاپ از رزولوشن بالا (300 PPI) و برای وب از رزولوشن پایین (72 PPI) استفاده کنید.
بهترین نرم افزار ساخت تصاویر وکتور
تصاویر وکتور (Vector Graphics) به دلیل قابلیت مقیاسپذیری بدون از دست دادن کیفیت، برای طراحیهایی مانند لوگو، آیکون، تصاویر تبلیغاتی و طرحهای چاپی بسیار مناسب هستند. در اینجا بهترین نرمافزارهای ساخت تصاویر وکتور معرفی شدهاند:
ویژگیها:
استاندارد صنعت برای طراحی وکتور.
ابزارهای پیشرفته برای ایجاد اشکال، متن و افکتها.
پشتیبانی از انواع فرمتهای وکتور مانند AI, EPS, SVG و PDF.
قابلیت یکپارچهسازی با دیگر نرمافزارهای Adobe مانند Photoshop و InDesign.
مزایا:
رابط کاربری حرفهای و انعطافپذیر.
امکان ایجاد طرحهای پیچیده با دقت بالا.
معایب:
قیمت بالا (اشتراک ماهانه یا سالانه).
یادگیری آن برای مبتدیان ممکن است چالشبرانگیز باشد.
پلتفرم: ویندوز، مک.
2. CorelDRAW
ویژگیها:
ابزارهای قدرتمند برای طراحی وکتور و صفحهآرایی.
پشتیبانی از فرمتهای مختلف مانند CDR, AI, EPS و PDF.
قابلیت کار با تصاویر پیکسلی و وکتوری به صورت همزمان.
مزایا:
رابط کاربری قابل تنظیم.
مناسب برای طراحیهای چاپی و تبلیغاتی.
معایب:
قیمت نسبتاً بالا.
ممکن است برای کاربران مبتدی پیچیده باشد.
پلتفرم: ویندوز، مک.
3. Affinity Designer
ویژگیها:
جایگزین مقرونبهصرفه برای Adobe Illustrator.
ابزارهای پیشرفته برای طراحی وکتور و پیکسلی.
پشتیبانی از فرمتهای SVG, PDF, EPS و PSD.
مزایا:
قیمت یکباره (بدون اشتراک).
عملکرد سریع و سبک.
معایب:
برخی ویژگیهای پیشرفته Illustrator را ندارد.
پلتفرم: ویندوز، مک، آیپد.
4. Inkscape
ویژگیها:
نرمافزار رایگان و متنباز.
ابزارهای کامل برای طراحی وکتور.
پشتیبانی از فرمتهای SVG, PDF, EPS و DXF.
مزایا:
کاملاً رایگان.
جامعه کاربری فعال و پشتیبانی گسترده.
معایب:
رابط کاربری قدیمیتر نسبت به رقبا.
ممکن است برای پروژههای بسیار پیچیده کند باشد.
پلتفرم: ویندوز، مک، لینوکس.
5. Sketch
ویژگیها:
تمرکز بر طراحی UI/UX و رابطهای کاربری.
ابزارهای ساده و کارآمد برای طراحی وکتور.
پشتیبانی از پلاگینهای متعدد.
مزایا:
رابط کاربری ساده و مدرن.
مناسب برای طراحان وب و اپلیکیشن.
معایب:
فقط برای مک در دسترس است.
برای طراحیهای چاپی کمتر مناسب است.
پلتفرم: مک.
6. Gravit Designer
ویژگیها:
نرمافزار رایگان با نسخه پولی پیشرفته.
ابزارهای کامل برای طراحی وکتور.
پشتیبانی از فرمتهای SVG, PDF و PNG.
مزایا:
نسخه رایگان با امکانات گسترده.
رابط کاربری مدرن و ساده.
معایب:
برخی ویژگیهای پیشرفته فقط در نسخه پولی موجود است.
پلتفرم: ویندوز، مک، لینوکس، وب.
7. Vectr
ویژگیها:
نرمافزار ساده و رایگان برای طراحی وکتور.
مناسب برای مبتدیان.
پشتیبانی از فرمتهای SVG, PNG و JPG.
مزایا:
کاملاً رایگان.
رابط کاربری بسیار ساده.
معایب:
امکانات محدود برای طراحیهای پیچیده.
پلتفرم: ویندوز، مک، لینوکس، وب.
8. Figma
ویژگیها:
ابزار طراحی مبتنی بر وب با تمرکز بر UI/UX.
قابلیت همکاری تیمی در زمان واقعی.
پشتیبانی از طراحی وکتور.
مزایا:
رایگان برای کاربران شخصی.
مناسب برای طراحان وب و اپلیکیشن.
معایب:
برای طراحیهای چاپی کمتر مناسب است.
پلتفرم: وب، ویندوز، مک.
9. Canva
ویژگیها:
ابزار طراحی مبتنی بر وب با قابلیت طراحی وکتور ساده.
کتابخانه گسترده از قالبها و عناصر طراحی.
مزایا:
بسیار ساده و مناسب برای مبتدیان.
نسخه رایگان با امکانات خوب.
معایب:
امکانات محدود برای طراحیهای حرفهای.
پلتفرم: وب، اندروید، iOS.
10. Xara Designer Pro
ویژگیها:
ابزارهای کامل برای طراحی وکتور و صفحهآرایی.
پشتیبانی از فرمتهای SVG, PDF و EPS.
مزایا:
عملکرد سریع و سبک.
مناسب برای طراحیهای چاپی و دیجیتال.
معایب:
قیمت نسبتاً بالا.
پلتفرم: ویندوز.
جمعبندی
برای حرفهایها: Adobe Illustrator یا CorelDRAW.
برای مبتدیان: Inkscape یا Vectr.
برای طراحی UI/UX: Sketch یا Figma.
برای طراحی ساده و سریع: Canva.
انتخاب نرمافزار مناسب به نیازها، بودجه و سطح مهارت شما بستگی دارد. اگر به دنبال یک نرمافزار حرفهای هستید، Adobe Illustrator بهترین گزینه است، اما اگر به دنبال گزینههای رایگان یا ارزانتر هستید، Inkscape یا Affinity Designer میتوانند انتخابهای عالی باشند.